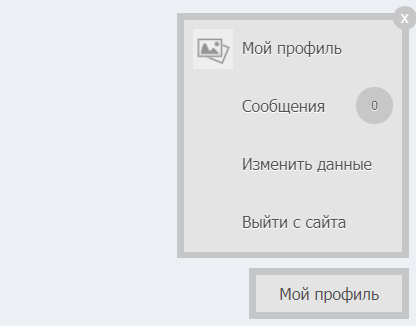
Стильный плавающий мини-профиль для uCoz в двух цветовых исполнениях


Очень даже неплохой современный плавающий мини-профиль для сайтов на uCoz. Я нашёл этот материал в нерабочем состоянии и быстренько довёл до ума
Для начала посмотрите ДЕМО
Установка:
1#: В любой глобальный блок в самый низ вставьте:
|
1 2 3 4 5 6 7 8 9 10 |
<?if($USER_LOGGED_IN$)?> <ul class="uwaid_panel"> <li class="close_p" onclick="$('.uwaid_panel').hide();$('.my_profile').fadeIn(300)">X</li> <li><a href="$PERSONAL_PAGE_LINK$"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>/img/no-image.png<?endif?>">Мой профиль</a></li> <li><a href="$PM_URL$"><i class="uwaid_icon message"></i>Сообщения <span>$UNREAD_PM$</span></a></li> <li><a href="/index/11"><i class="uwaid_icon settings"></i>Изменить данные</a></li> <li><a href="$LOGOUT_LINK$"><i class="uwaid_icon exit"></i>Выйти с сайта</a></li> </ul> <div class="my_profile" onclick="$('.uwaid_panel').fadeIn(300);$('.my_profile').hide()">Мой профиль</div> <?endif?> |
2#: В самый низ вашего CSS поместите:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.uwaid_panel {position: fixed; right:10px; bottom:10px; display:none; list-style: none; margin: 0; padding: 0; z-index:9999999999999;} .uwaid_panel a { width: 200px; height: 40px; text-decoration:none; display: block; padding: 9px;text-align: left; font: 16px Tahoma; line-height: 37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; } .uwaid_panel a:hover { text-decoration:none;} .uwaid_panel a img, .uwaid_icon { height: 40px; width: 40px; float: left; margin-right: 9px; } .uwaid_panel a span {border-radius: 46px;float: right;padding: 0 15px;font-size: 13px;} .settings {background-position-y: -40px;} .exit {background-position-y: -80px;} .my_profile {padding: 0 23px;z-index:9999999999999; text-align:center; font:16px Tahoma; line-height:37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; position:fixed; right:10px; bottom:10px;} .my_profile:hover {cursor:pointer;} .close_p {position: absolute;margin-left: 216px;border-radius: 17px;padding: 4px 8px;margin-top: -14px;} .close_p:hover {cursor:pointer;} /* Цветовые стили */ .uwaid_panel {border:7px solid #33373b;border-bottom:6px solid #33373b;border-left:none; } .uwaid_panel a {background: #272a2d; border-left:7px solid #33373b;color: #fff;} .uwaid_panel a:hover {background:#232629;border-left:7px solid #e05b5b;} .uwaid_panel a span {background: #e05b5b;} .my_profile {border:7px solid #33373b;background: #272a2d;color:#fff;} .my_profile:hover {background:#454B50;} .close_p {background: #e05b5b;color: #fff;} .close_p:hover {background:#F87676;} |
Стили для светлого дизайна:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.uwaid_panel { position: fixed; right:10px; bottom:10px; display:none; list-style: none; margin: 0; padding: 0; z-index:9999999999999;} .uwaid_panel a { width: 200px; height: 40px; text-decoration:none; display: block; padding: 9px;text-align: left; font: 16px Tahoma; line-height: 37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; } .uwaid_panel a:hover {text-decoration:none;} .uwaid_panel a img, .uwaid_icon { height: 40px; width: 40px; float: left; margin-right: 9px; } .uwaid_panel a span {border-radius: 46px;float: right;padding: 0 15px;font-size: 13px;} .settings {background-position-y: -40px;} .exit {background-position-y: -80px;} .my_profile {padding: 0 23px;z-index:9999999999999; text-align:center; font:16px Tahoma; line-height:37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; position:fixed; right:10px; bottom:10px;} .my_profile:hover {cursor:pointer;} .close_p {position: absolute;margin-left: 216px;border-radius: 17px;padding: 4px 8px;margin-top: -14px;} .close_p:hover {cursor:pointer;} /* Цветовые стили */ .uwaid_panel {border: 7px solid #C4C6C7;border-bottom: 6px solid #C4C6C7;border-left:none;} .uwaid_panel a {background: #E4E4E4;border-left: 7px solid #C4C6C7;color:#555353;text-shadow: 0 1px 0 #fff;} .uwaid_panel a:hover {background: #A2A2A2;border-left: 7px solid #807C7C;text-shadow:0 1px 0 #BDBDBD;} .uwaid_panel a span {background: #C7C7C7;} .my_profile {background:#E4E4E4;border: 7px solid #C4C6C7;color:#555353;} .my_profile:hover {background:#DAD7D7; border: 7px solid #807C7C;} .close_p {background: #C7C7C7;color: #fff;} .close_p:hover {background: #A2A2A2;} |
Осталось лишь залить картинку из прикреплённого архива в папку img
